Linkedin pathways
[Conceptual Project] Native Android Application
ROLE:
- Lead UI Designer
- UX Researcher
PROJECT STATUS:
Ongoing
TOOLS USED:
Sketch, Flinto, Trello, Keynote, Illustrator
OVERVIEW
The main idea was to introduce a platform where people can easily access consolidated information about possible career choices, connect with possible mentors and learn new skills — enter LinkedIn Pathways.
The product aims to bridge the gap between finishing school and finding a fulfilling career. It is positioned to help by providing direction with a three-part holistic approach:
RESEARCH
To get a good understanding of what the intended end-users would need, we conducted user interviews: five (5) interviews of mentees, people who would need guidance and direction, as well as, four (4) interviews with mentors, people who would be giving the advice.
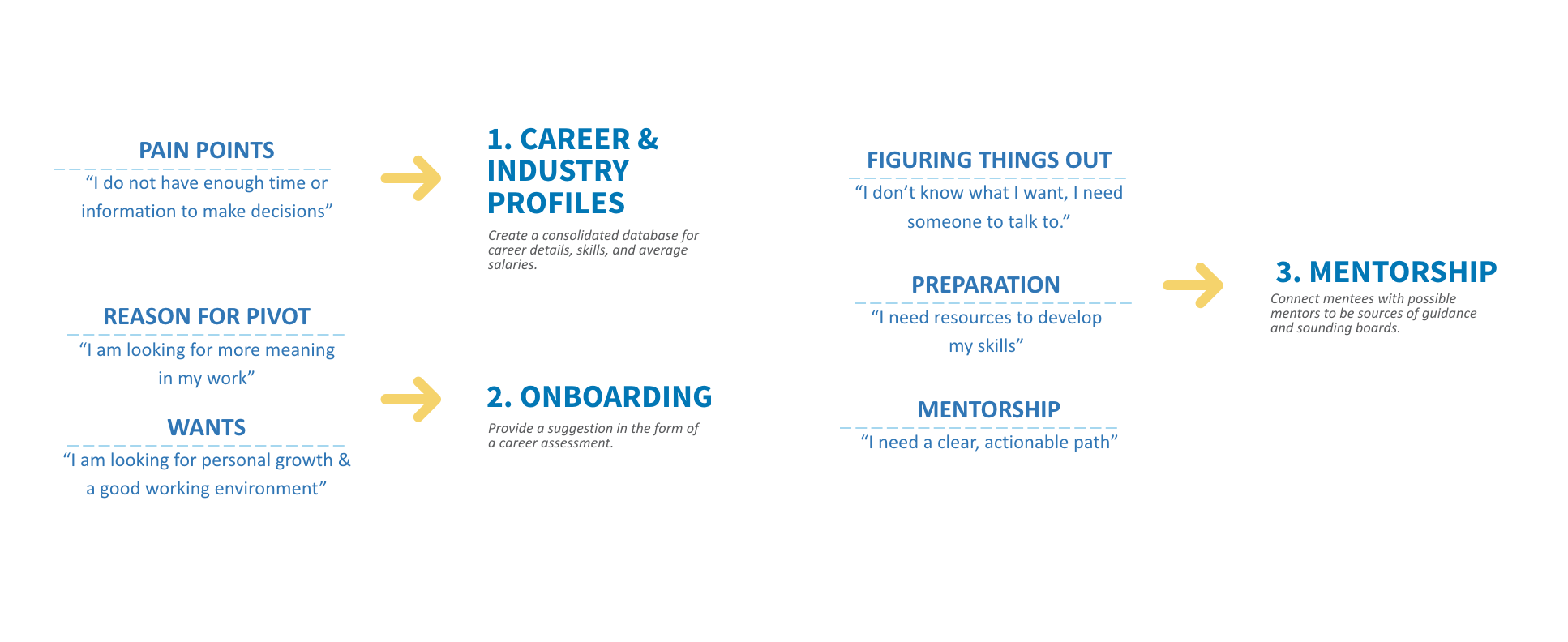
Summarized below are some of the key insights that we took away from the from our affinity mapping:
PROBLEM STATEMENT:
Often times when people are looking for a new career, they need a road map with information, direction, and training; however, the resources available are scattered and limited. Making the decision to pivot to a new career, or simply starting out, can be a daunting ordeal.
“How might we provide a service that will allow users to gather information and counsel to guide them to an informed decision and take the necessary steps to a new career?”
Who are we designing for?
We’ve designed two personas, (1) Aaron, represents our analyst who use the solution on a daily basis and are responsible for most of the data entry; and (2) Victoria, represents our executives who are interested in the data outputs including reports and dashboards.



DESIGN
Research to Design
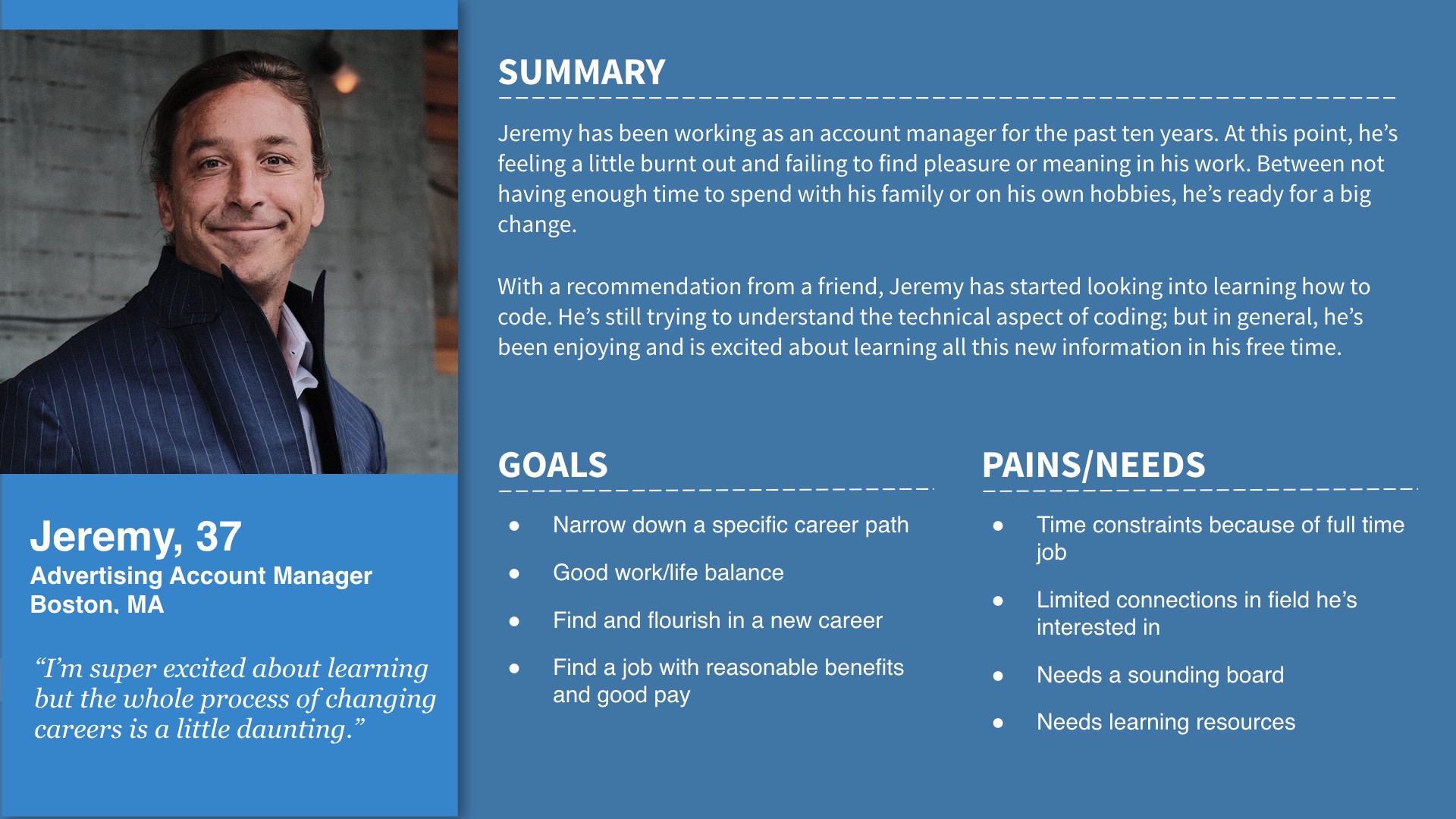
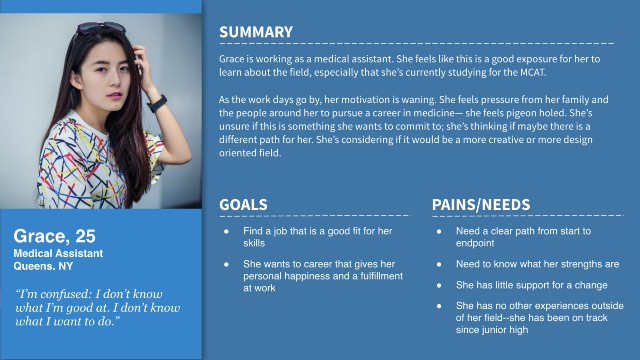
To focus the scope of the project, we’ll first look into the mentee facing side of the application — we’re designing for Jeremy and Grace in mind. Based on their needs: the following are the areas we’re hoping to design for them:
Design & Prototype
With these areas in mind (career profiles, on-boarding, mentorship), we then decided to create a native Android application. Through several rounds of design studio and narrowing the features that we’d include in our MVP release, I created the wireframes using sketch and our prototype using Flinto — demonstrated in the video.
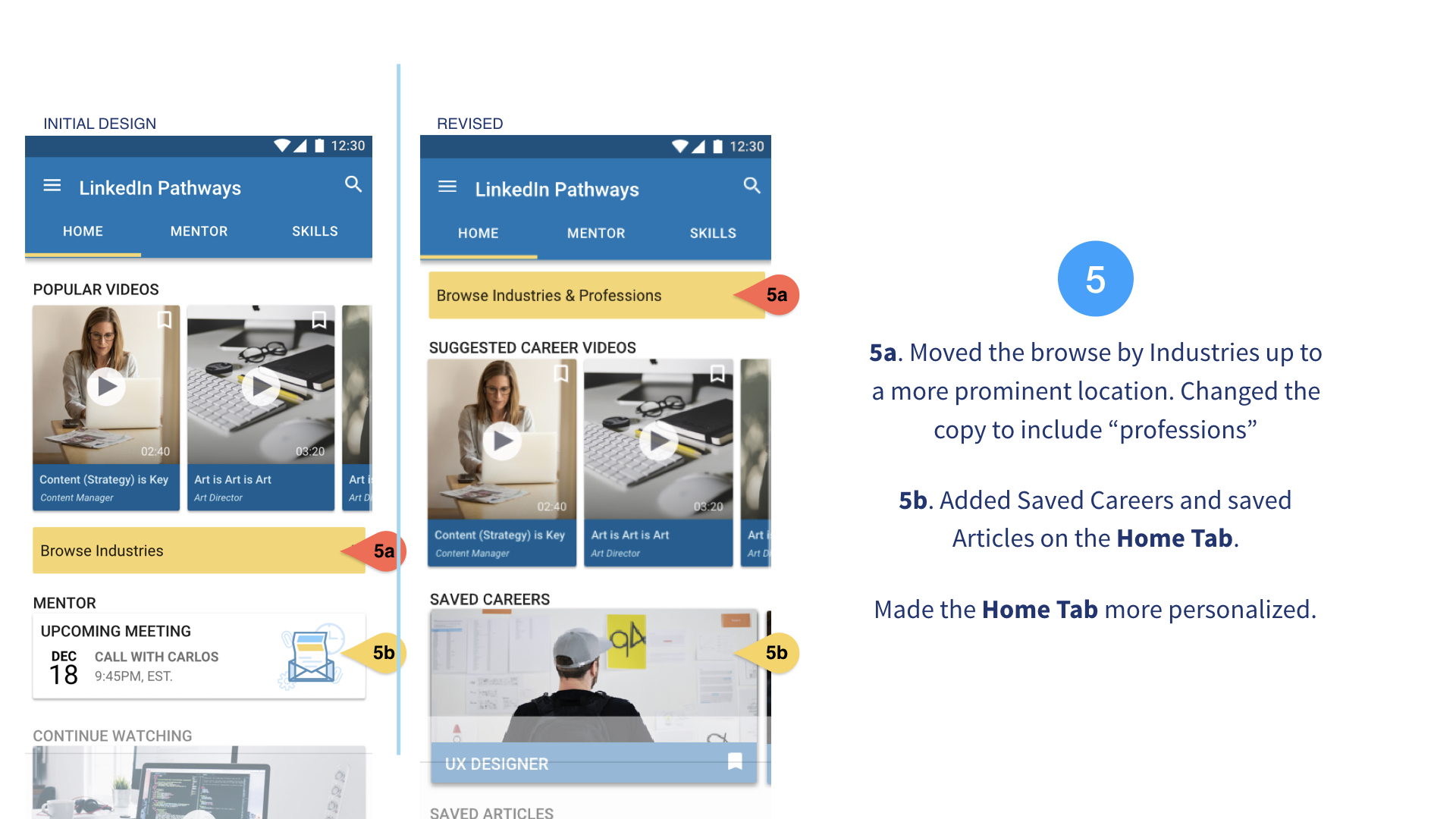
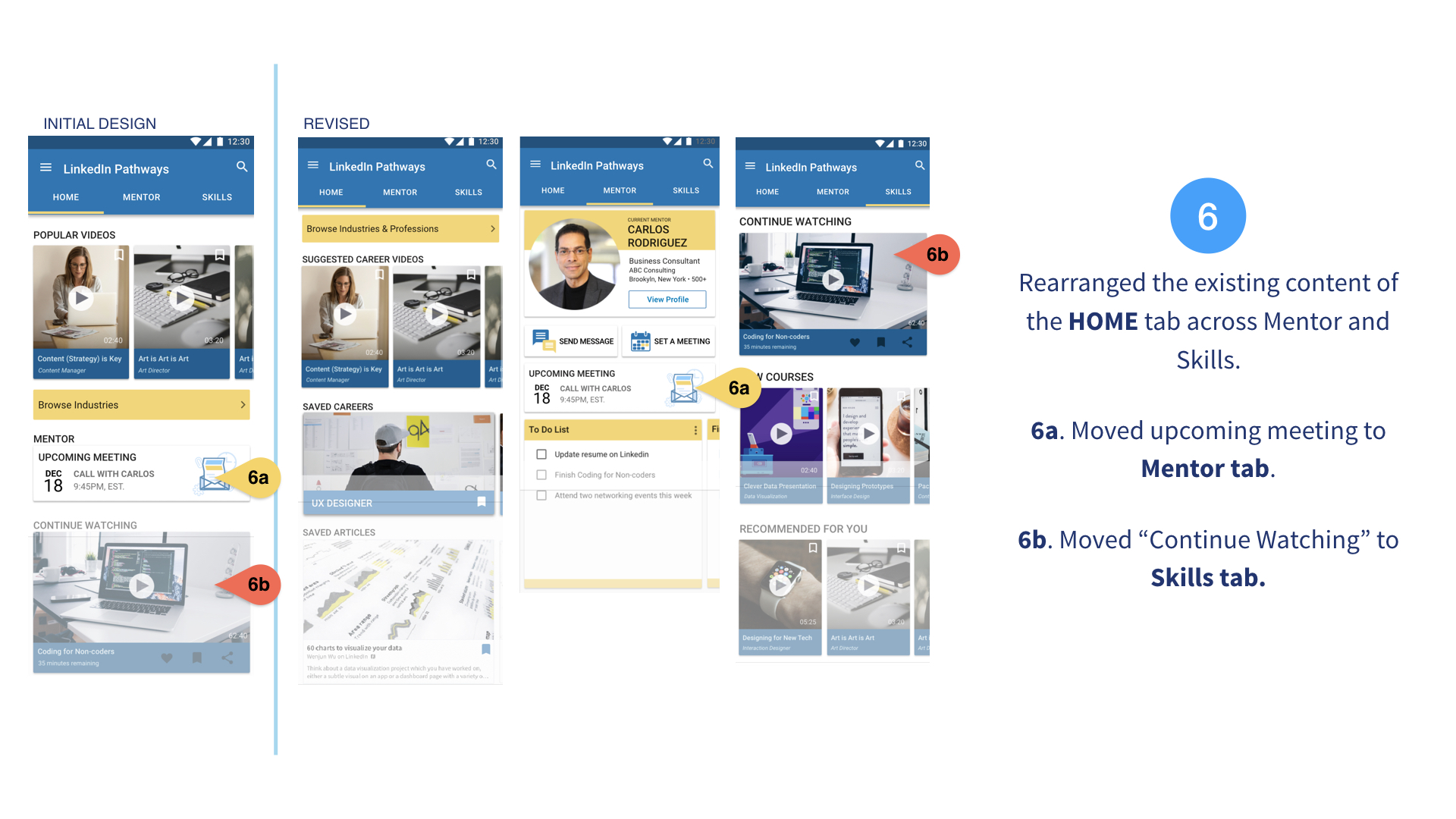
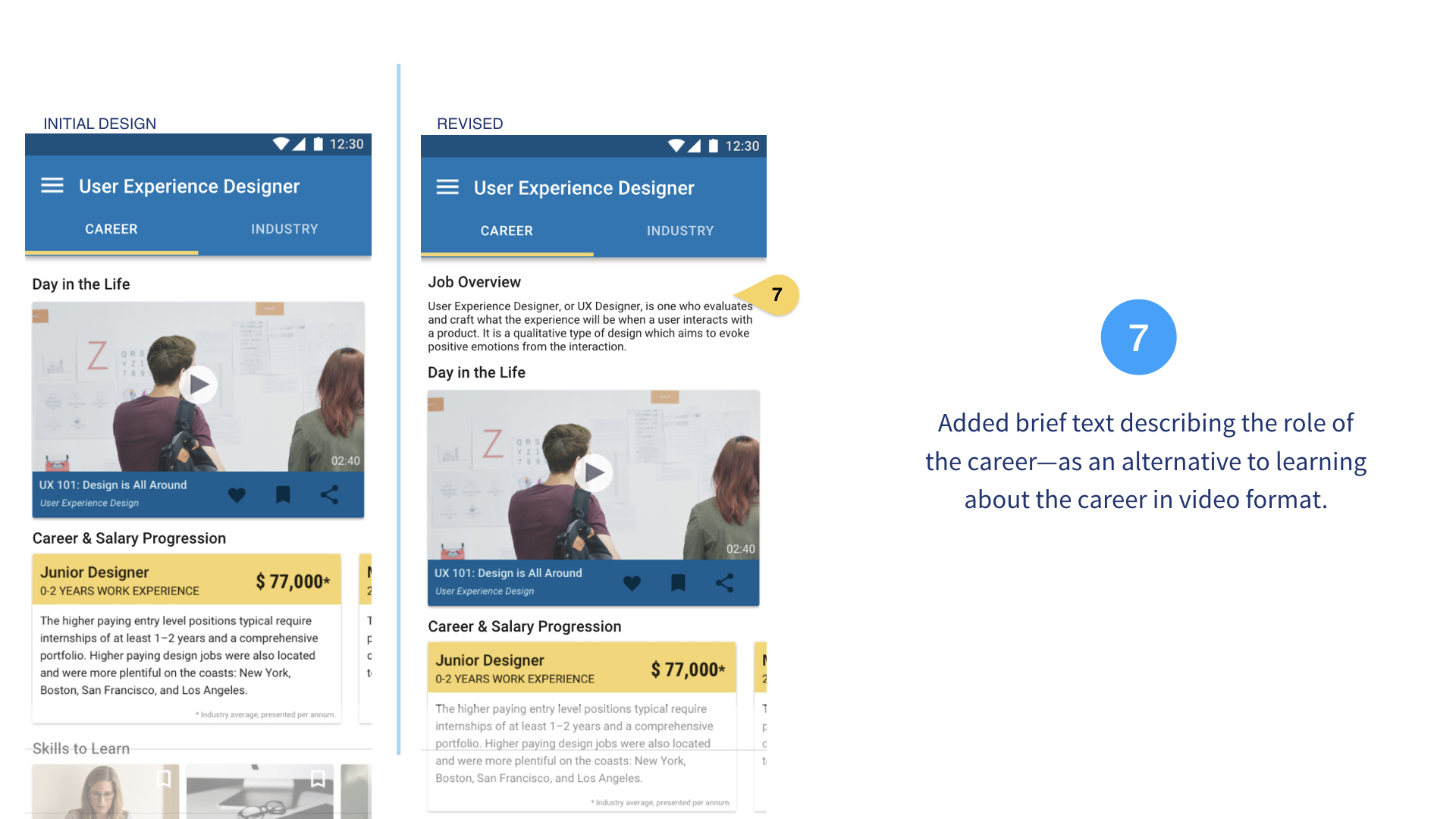
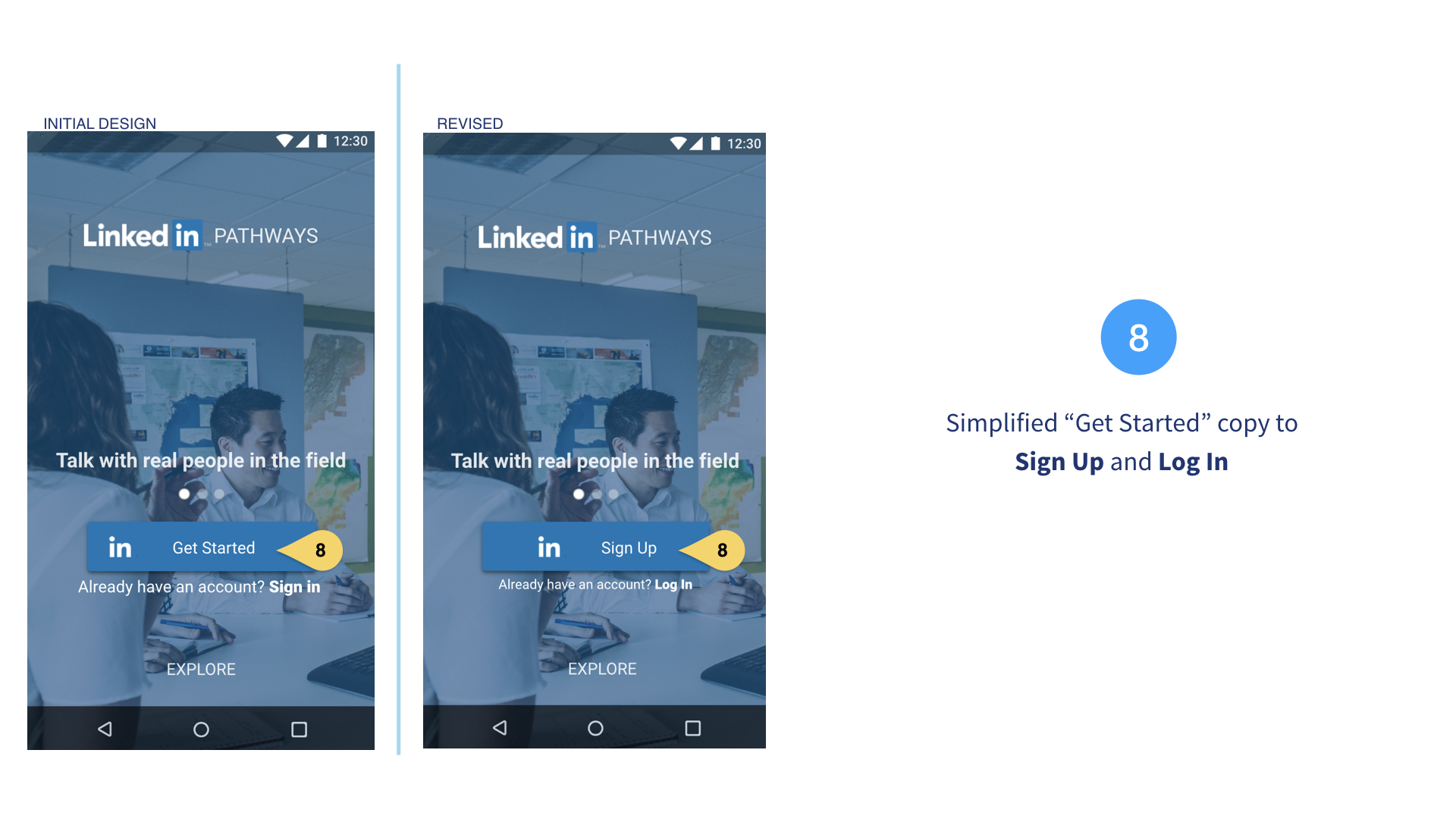
Validating the Design
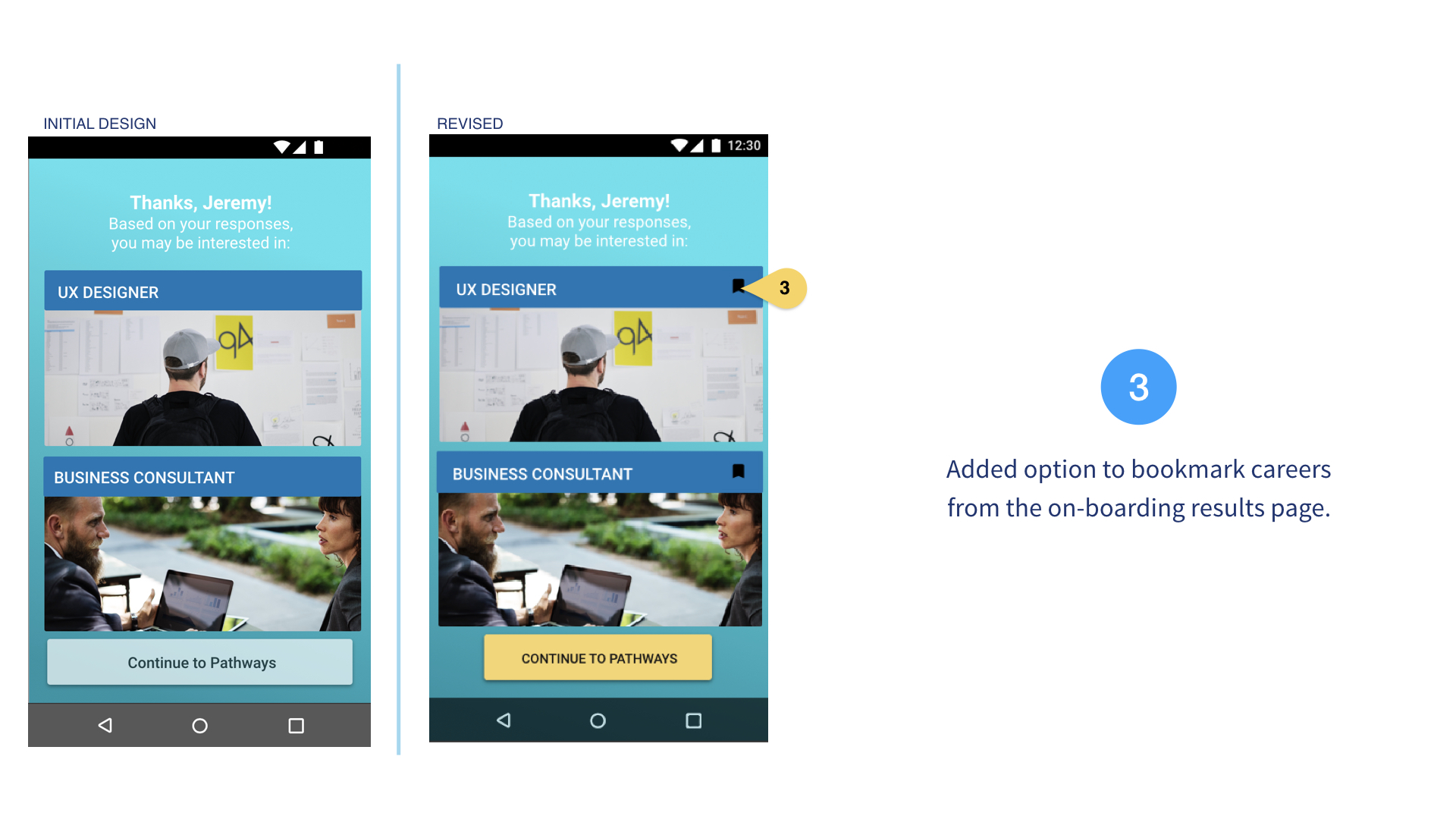
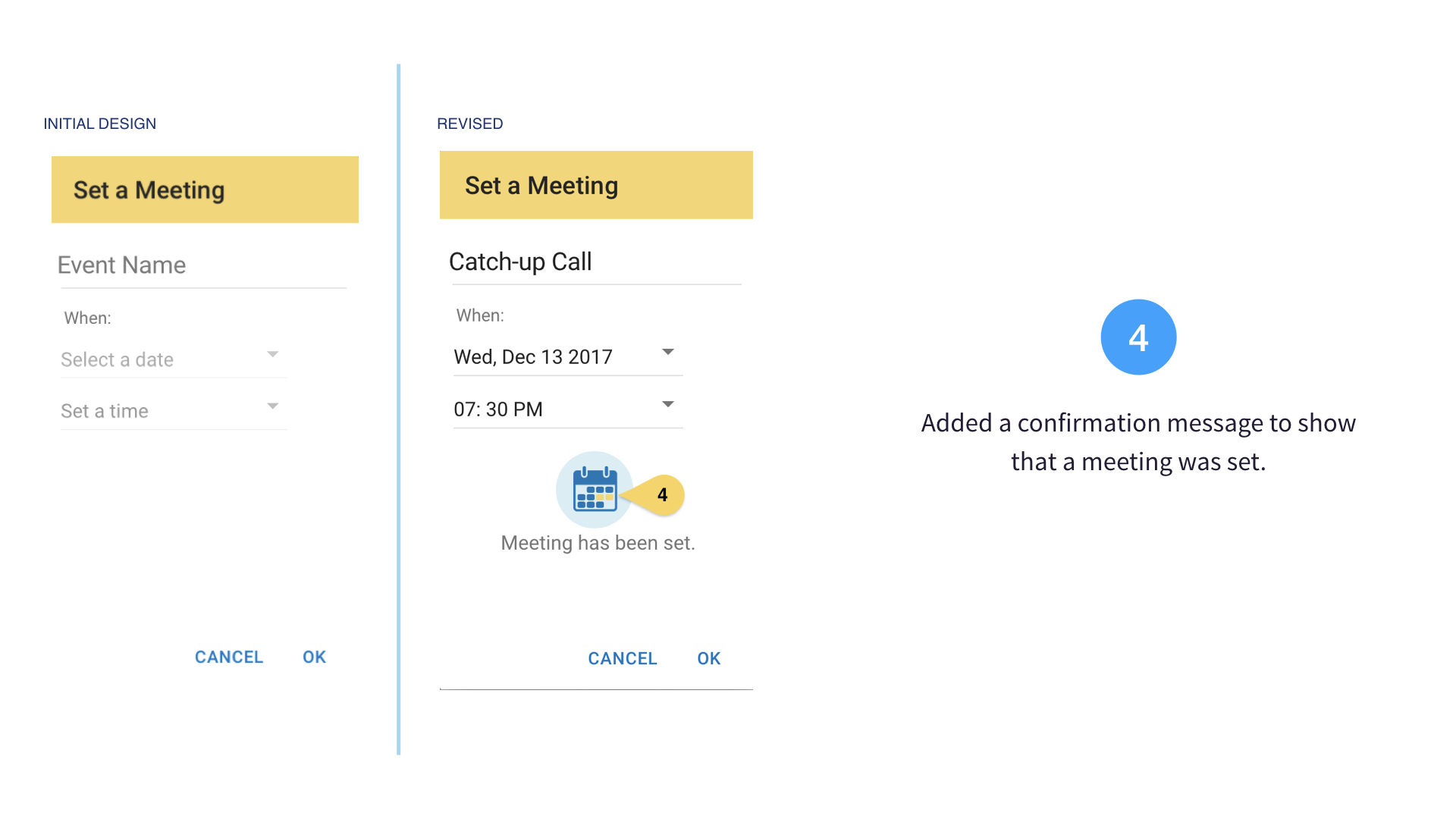
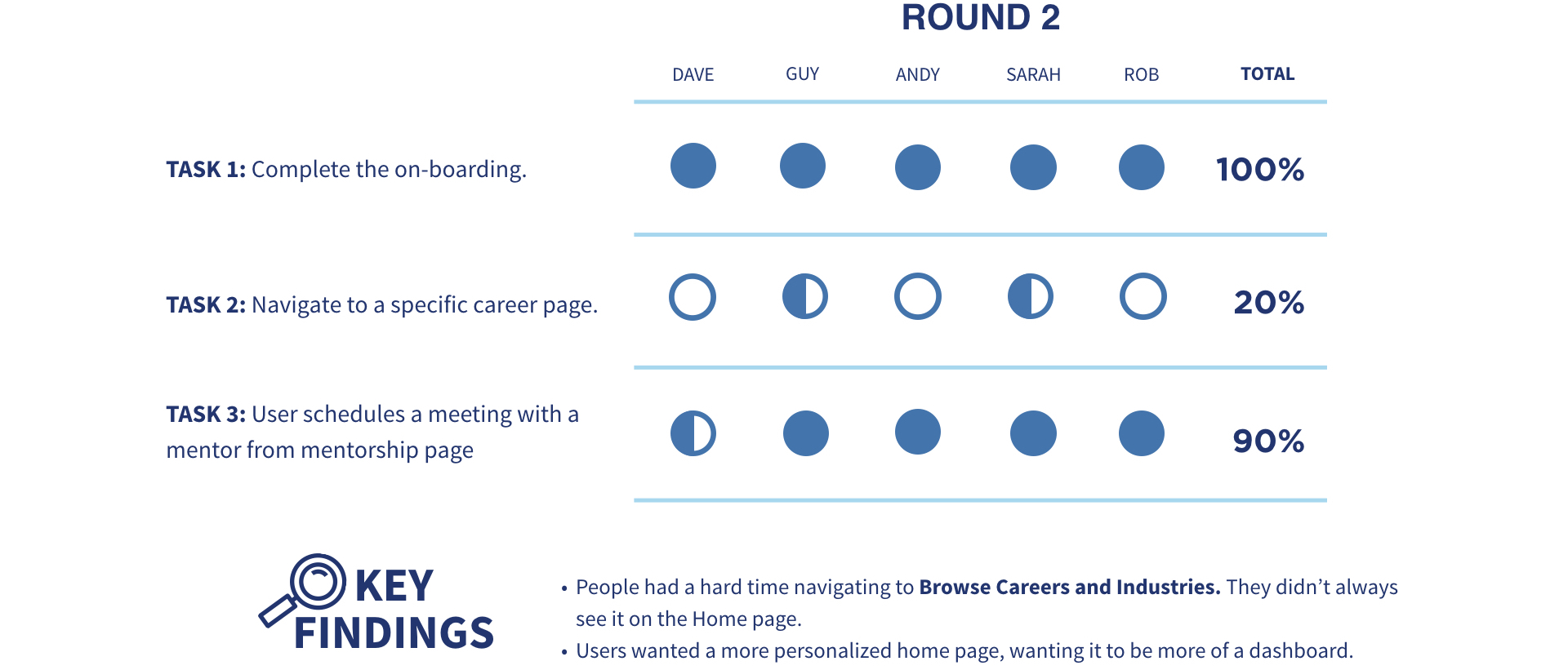
To ensure that our design assumptions were valid, we conducted two rounds of usability testing with five participants each. Noted below are the results and the design changes made after each round of testing.
The Next Steps
First on the list is to run more card sorting exercises to create a comprehensive information architecture for how career and skills would be categorized within each industry—from the initial round of card sorting, a common trend we saw was that most people expect roles to be more that one place, especially for functions that are cross functional.
Once the mentee application is fully fleshed out, the next step is to be able build the Mentor facing interface—How would our mentees use the app? How would they interact with their mentees?
Next, would also be talking to the developers to understand the feasibility of the project to create a working timeline for the release and plot out a pipeline for future feature rollouts.
Once the Android application has been launched, focus can be shifted to developing an iOS counterpart of the design: beginning with building wireframes that abide by iOS HIG standards.